markdown写作超方便的图片使用方式
序言
写makedown用图片的时候总是在上传图床的时候,以及使用图片链接的时候会感觉有一些麻烦
我以前使用的是,github图床通过手动git上传,然后自己再一个个去打开github的图片的download的页面去获取图片的分享链接—自己也觉得很麻烦,但是我的小站目标是人在站在,人不在,站希望也还在的战略目标,所以追求的极致的稳定,而不是一时的快速,所以没有使用那些可以直接粘贴上传到免费图床的操作,因为我怕指不定哪一天这种图床没有消息地就倒闭了,那我的数据就这样没了,小站将遭到巨大的打击,所以我还是慢慢使用这种方式用了3个月,知道我听学长说用七牛云太方便了,还能加速网站加载速度,所以我今天也花了许多时间了解七牛云,发现七牛云确实有免费的10G图床和每月10G的加速流量,但是我觉得这样的加速在前期是很好的,不过有个小问题就是你不自定义域名的话到时候可能失效(自定义域名要备案,腾讯云的域名备案又要买腾讯云的服务器…),而且10G对于我的小站战略来说有点不合适,所以就抛弃了,然后无意看到了PicGo+github图床,于是了解了一下,操作了一下,发现是我要找的靓仔啊!
使用PicGo上传图库
下载PicGo
博主本人是windows,所以下载的.exe文件直接安装就可以了
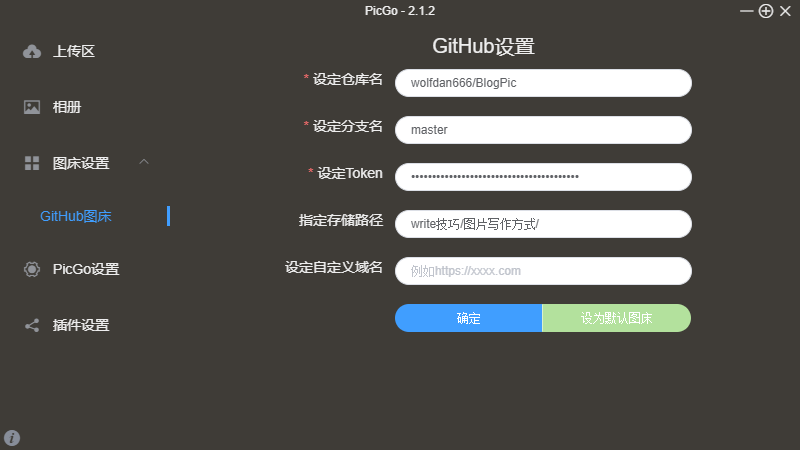
配置起来
注:
- 仓库名是
用户名/仓库名 - 指定存储路径是以仓库为根目录的远程仓库存储路径(可以先在本地仓库先创建一个文件夹,然后再文件夹下创建一个readme.md(为什么?看下面的小发现),然后git push,这样就是设置这个文件夹了)
- github图床好像是不支持直接自定义域名的,我试过了,如果有朋友知道的希望能告知,谢谢
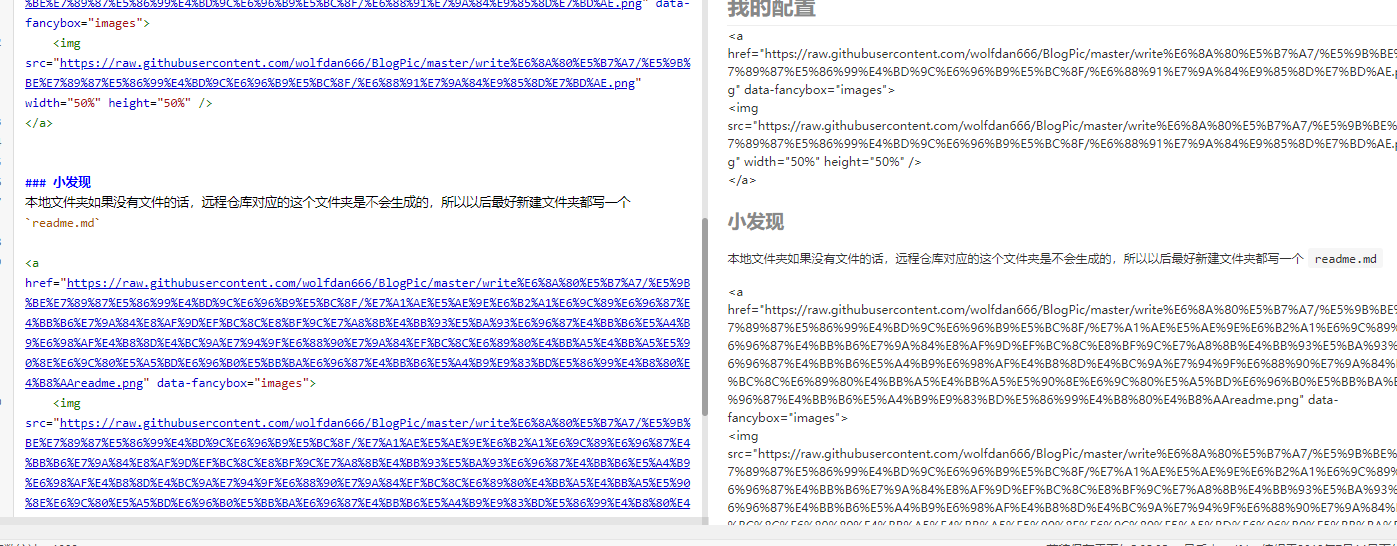
我的配置

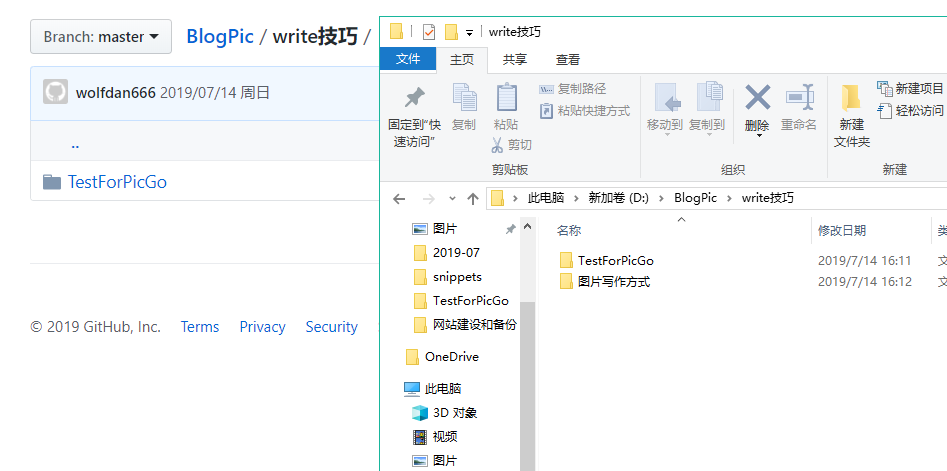
小发现
本地文件夹如果没有文件的话,远程仓库对应的这个文件夹是不会生成的,所以以后最好新建文件夹都写一个readme.md

上传图片
这个应该大家配置不出问题,这里都会用的
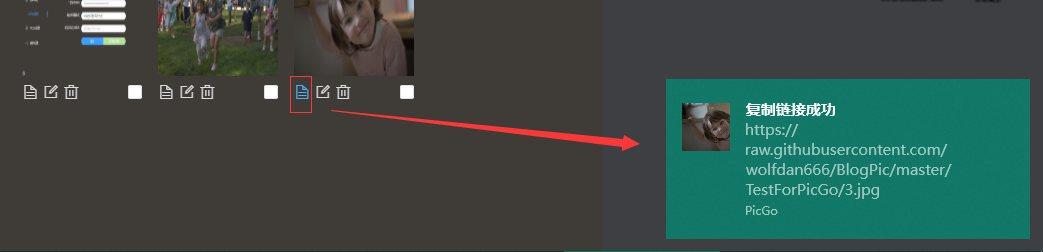
复制链接使用

VScode写makedown使用snippets
我发现我的使用了hexo的fancybox3之后,有一个图集的功能,很是炫酷,但是每次图片粘贴要很复杂的输入
1 | <a href="" data-fancybox="images"> |
于是我就想到了snippets
预警
如果用了除hexo以外的其他平台,请谨慎使用我的snippets代码!因为data-fancybox="images"这个图集功能只能用在hexo, 但是可以用于其他的snippets啊
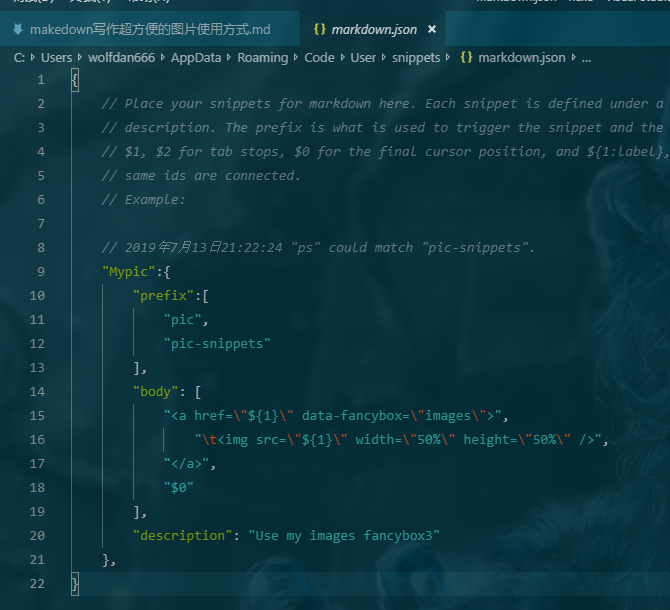
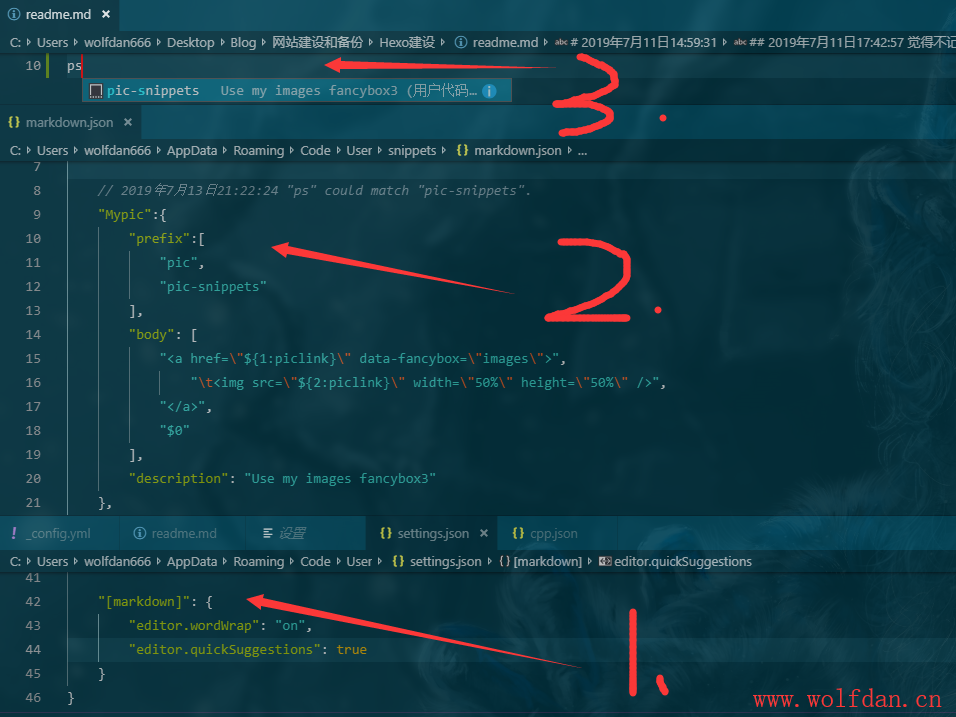
配置snippets
贴一下我的配置

1 | "Mypic":{ |
开启makedown的snippets使能!
其实VScode是默认关掉了makedown的snippets的使能的!但是你却找不到配置,我在网上找了好久,发现一个大神写了出来,可能是他去提交过issue吧,下面开始解决(昨天被这个问题坑了好久)
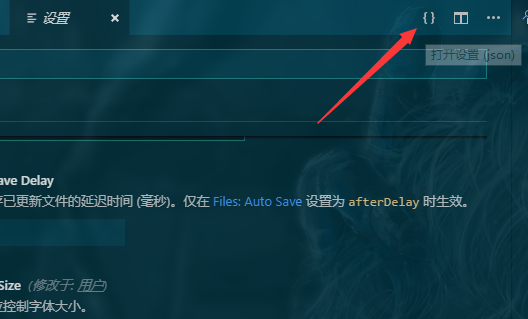
- 进入
文件->首选项->设置->打开代码配置

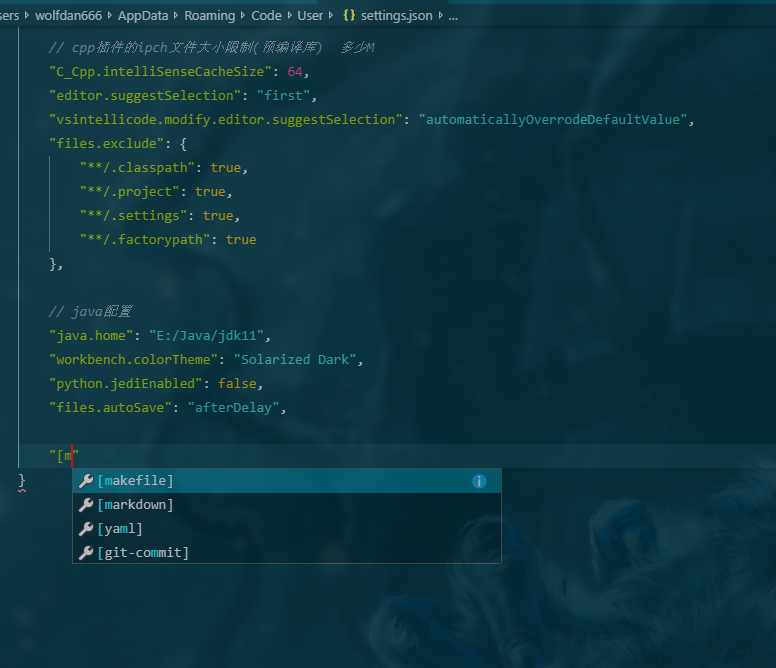
- 进入setting,输入makedown

- 配置成true,have fun

插曲
电脑重启?
2019年7月14日16:41:04 写了50mins后,电脑自动关机,重启电脑,看着文档白茫茫的一片,内心一万只草泥马在奔腾…去你大爷的本地写作,就连最基本的hexo新建文章后的信息也不给我留,是个狠人!不想写VScode的snippets的写作方式了—-> 跑到coding的备份库一看,还有20mins的工作量被保存,还好一点点吧
- 努力学习,努力赚钱,换一个不会莫名其妙重启的电脑
- 写作一定要多多保存备份
- 可以在网站上写makedown,然后把snippets复制粘贴到网上的makedown上面,这样就重分利用了网站的自动及时保存的功能
发现snippets的图集功能不是所有平台的makedown通用的

所以非特殊情况应该以后不会怎么用这个操作
使用PicGo和以前使用git上传的区别
上传
- picgo
- 可以直接截图上传,支持重命名
- 也可以拖动上传
- git
- 只能在全部搞好之后使用命令行一次上传
下载没区别
链接
- picgo
- 可以直接复制相册里面的,不用去网页一个个点开
- 还支持各种格式切换,并且支持自定义
- git
- 只能手动点开网页一个个去找
总结
- PicGo确实对自己有帮助,就是链接不用一个个点开网页了
- 而且上传了的图片也可以按照每次重新设置不同的路径让文件放入不同的路径
- git也可以通过先pull的方式继续让本地和远程仓库保持同步
总而言之还是挺好用的