ARST打卡第四周(4/521)

这个小房间就像我的小站,我会让这里面住着一个美人
Algorithm:
View:Always Squash and Rebase your Git Commits
Always Squash and Rebase your Git Commits
I propose a clean history is more valuable than one that is hard to understand.
Tips:破解安装Quartus 15
破解安装Quartus 15
VS code 中的各种变量 ${file},${fileBasename}
廖雪峰前辈的git教程
Share:wordpress使用markdown教程
前言
之前因为每次启动这个markdown编辑器就会把我整个文章都搞乱,就是它自动把我原来写的东西都按照html的格式展示出来,后面想了想,可能也是应该的,因为原来的文章虽然采用的是富文本的模式写的,但是原生的wordpress在保存的时候还是使用了html保存,所以这也不能怪这个wordpress,所以现在我在新的文章上面直接改用markdown来写作,然后就可以直接同步到简书和自己的个人网站和大部分支持markdown的地方,所以这是很好的,所以今天的分享就是关于使用markdown在wordpress
1 |
|
为了blog存在100年,所以我决定不用我不熟悉的图床,不然很容易导致时间久了我的图片就看不了了,所以我得找一个稳固的图床中心:github
但是自己这周得打程序设计比赛的省赛,所以下周再和大家分享如何使用github当做自己的图床
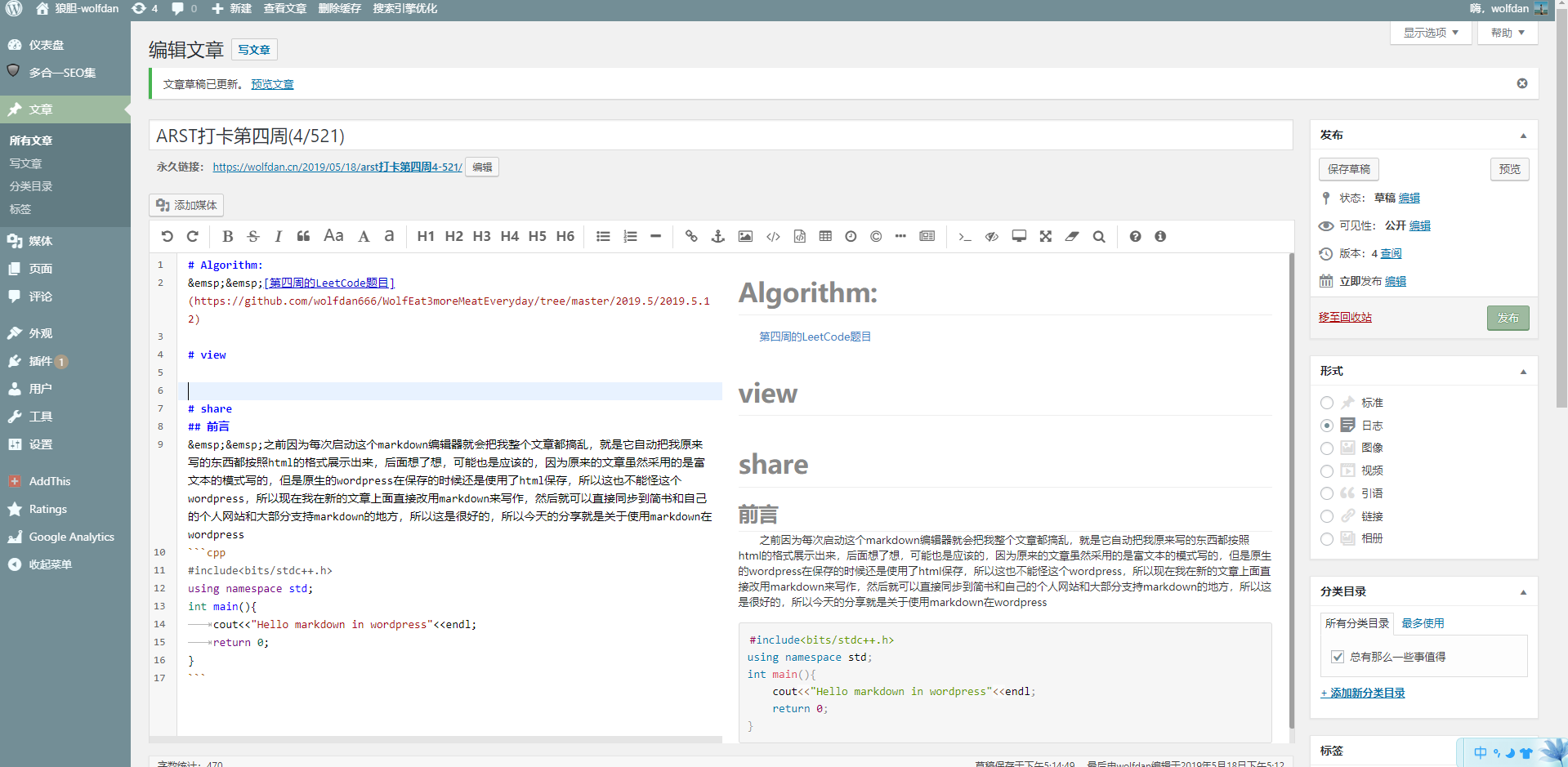
效果图

方法正文
- 先登入wordpress
- 进入插件安装界面
- 搜索 WP Editor.MD 安装
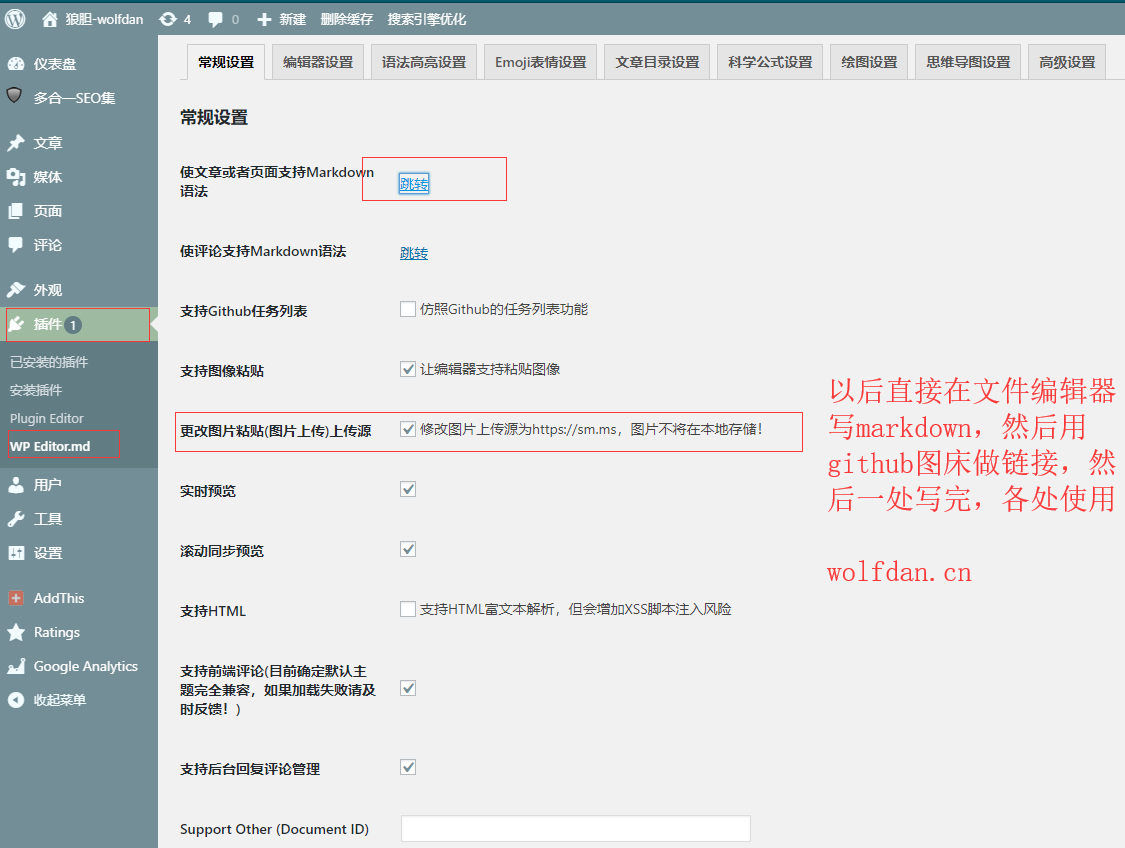
- 通过插件Editor.MD点击进入启用设置,如下图
![设置]()

5. 然后就可以像效果图那样开心地写Blog了
使用感言
表示这个直接在上面写的感觉也是十分好的,1. 各不同类型的颜色高亮处理的相当出色,2. 然后就是他的预览也比较好看(不过插了图片之后就有点左右显示不太合理了,自己用一下就知道了) 3. 竟然还有版本控制,和简书一样,真的很赞(虽然我不用,但是还是要点赞,因为指不定我哪天就用了呢,多一层安全总是好的)
如果你们想用sublime或者vscode作为写blog的工具,然后再之间粘贴到自己Blog的话,那么请关注收藏我的小站,我下周告诉你们
总结
小站终于可以用MarkDown了,而且效果还这么好,我兴奋啊,所以最近的产量肯定会变高的,嘻嘻嘻,大家一起进步呀…对了,我向队友坦言我刷题慢,向队友求取刷题方法了,所以我下一段时间可能会有关于刷算法的一些分享
改进
一开始本文采用了20M的图片,以及markdown评论,导致加载速度极其地慢
所以我把pic改成了 home 这个小房间就像我的小站,我会让这里面住着一个美人
然后还去除了评论使用markdown(这个主题好像有点不兼容)
然后还测试了手机端的访问以及易读性