ARST打卡第五周(5/521)

Algorithm
这一周天天在准备计算机设计的国赛作品,所以比较忙,没有什么时间写算法代码,偷偷挤了点时间在上课的时候刷算法书,然后做了一小会题目,等下周项目提交之后就认真刷题,多刷题,疯狂刷题
呜呜呜,我也想好好刷题,可是时间都被项目压榨了,坐下来写blog的时候队友还叫我过去调代码,然后我说我现在有一件大事要做,就是写blog呀,因为521周打卡是不能断的!
(2019年5月26日14:33:36发现昨天寝室的电脑最终版忘记git push了,所以先粘出链接,到时候再push完善一下)
poj1845分治
Review
一下自动化工具
我相信未来是很智能很自动化的,我也喜欢让我的工作自动化,所以喜欢折腾各种提高效率的工具,由于这周一直在忙,于是没有看什么比较深度的英文,其实也有看Android开发的英文技术文档啦:》
Tips:
2019年5月19日15:53:33 突然发现自己的网站访问不了了,以为封ip和域名了,害怕,后面发现是网络连接问题,吓死,不过还是深入了解了一下相关的内容
什么是域名被墙?域名被墙了如何解决?
Share:用github当做图床 && 用sublime或者VScode写markdown
再忙也不能不信守诺言,所以上周blog里面说过要给大家分享的东西,这周一定会写出来的,也会坚持521ARST打卡的
用github当做图床
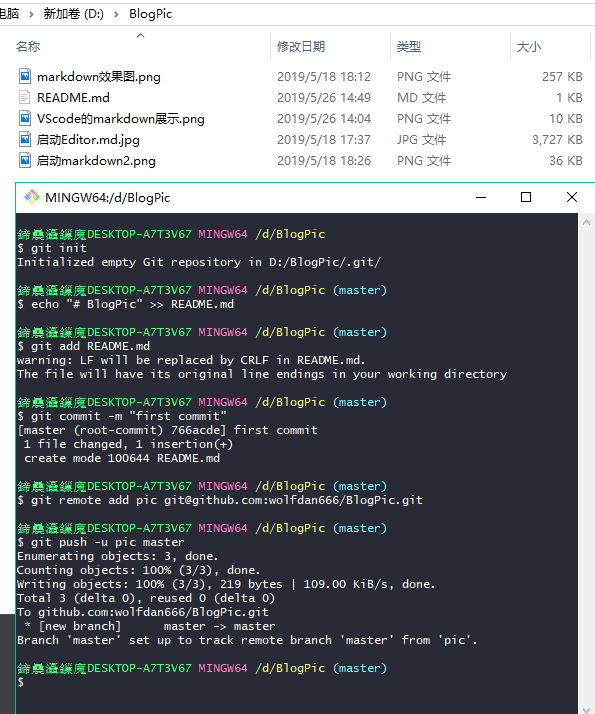
- 生成本地git仓库
![生成本地git仓库]()
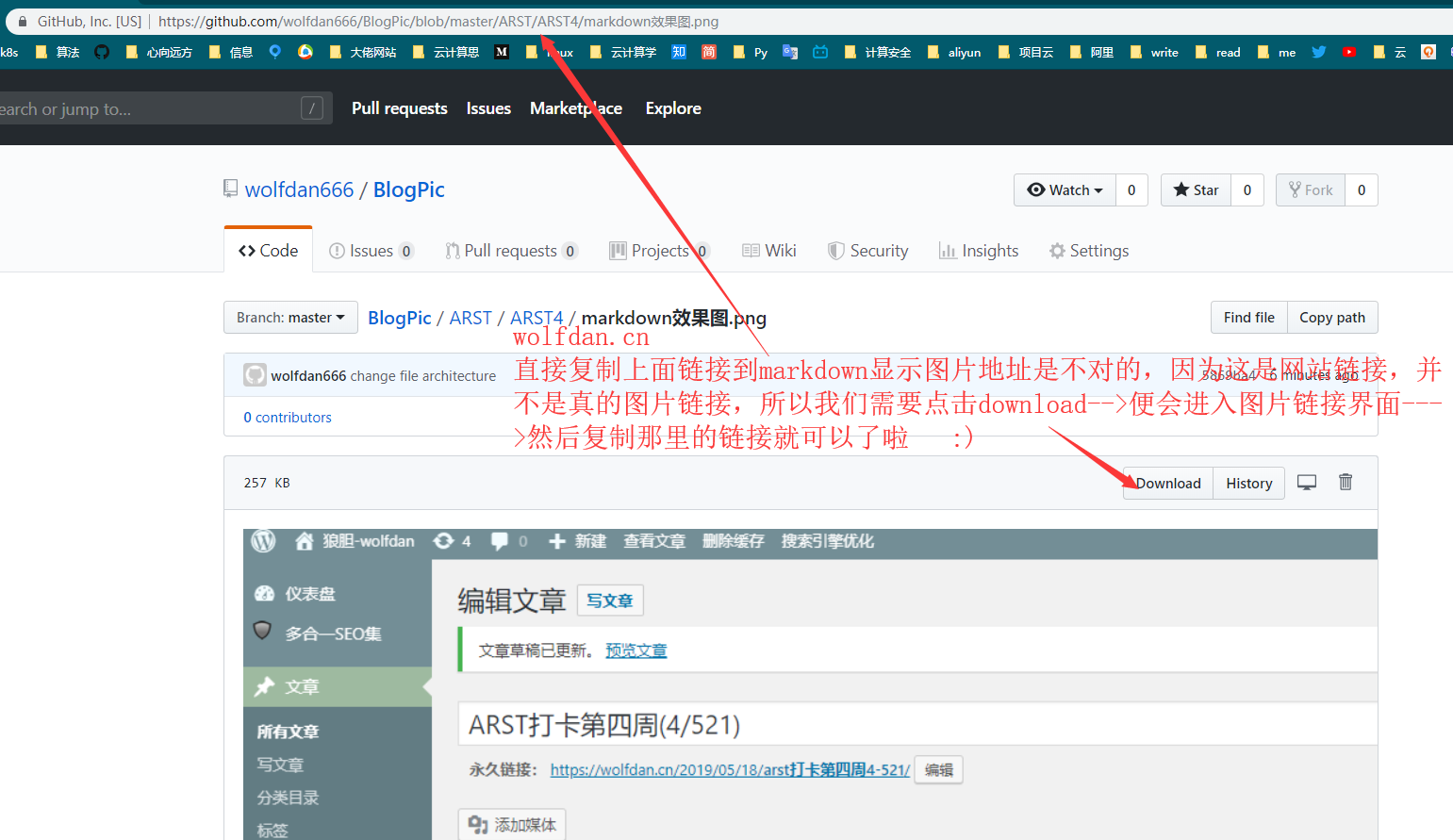
- 如何找到图片的真正链接
![如何找到图片的真正链接]()
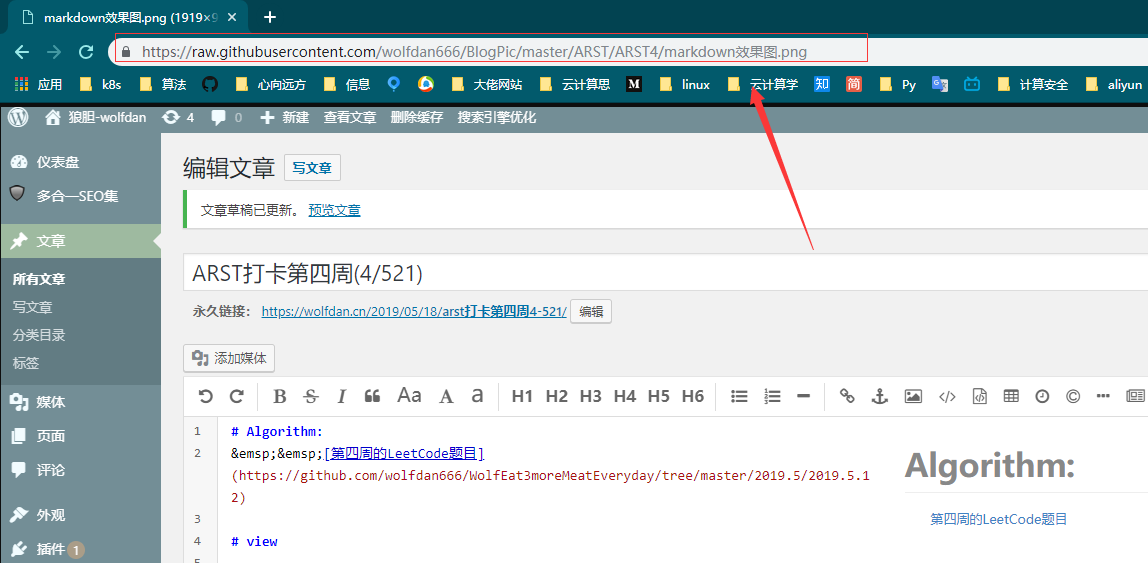
- 真正的链接
![真正的链接]()
使用感言
我承认确实没有直接粘贴使用默认图床方便快捷,但是我需要我的小站存在的时间是我的整个有生之年,甚至奢望想它存在到永久,因为我想要帮助更多的人到永久(当然这不是很现实,所以是个奢望,不过我也还是会继续进行这样的努力,因为: 不试试怎么知道不行呢?),所以我需要一个能存在很久很久的云端存储,所以我选择了github,我觉得github如果要倒闭也会给我们时间转移资源,更何况现在看来它背后是微软,现在又贴出人性化的打赏全收益,所以我觉得它不会凉,呵呵呵,所以麻烦点只是为了更稳定长久
用sublime或者VScode写markdown
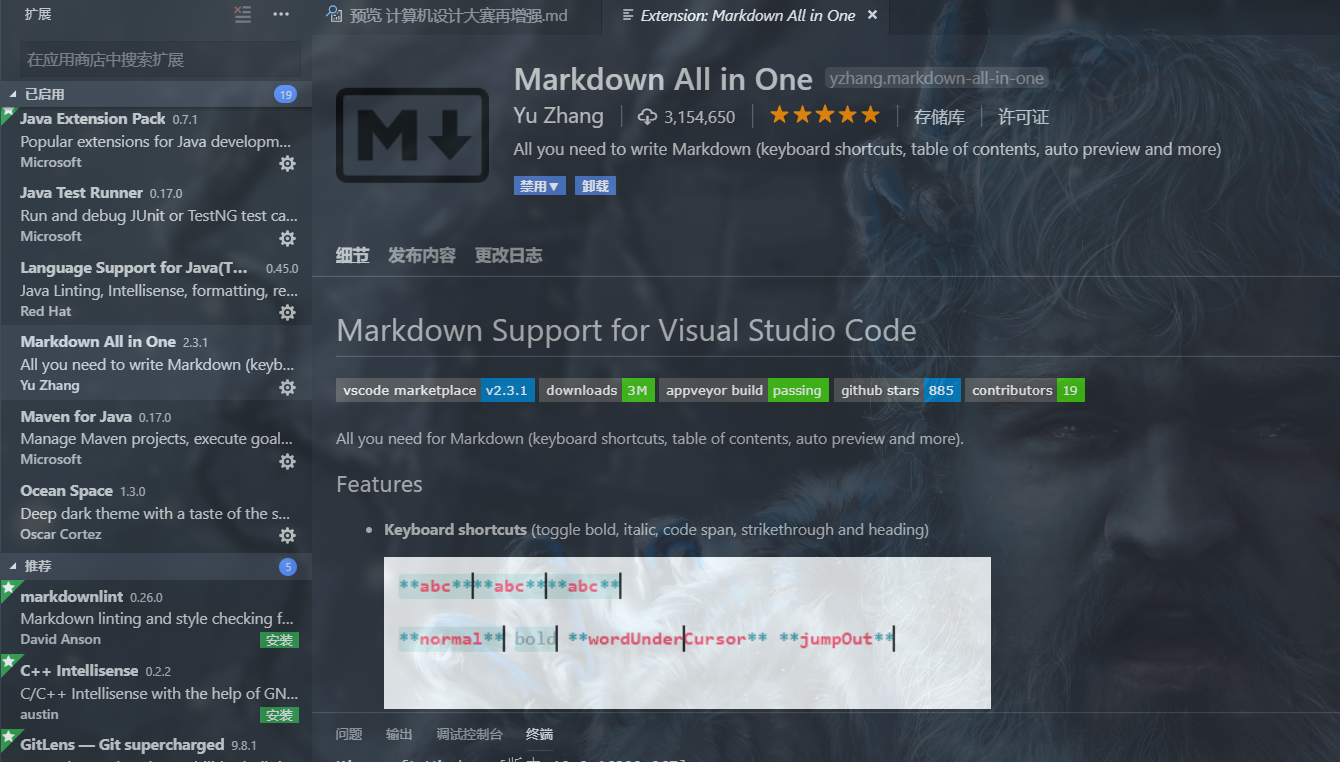
- VScode下载Markdown All in One插件
![VScode下载Markdown All in One插件]()
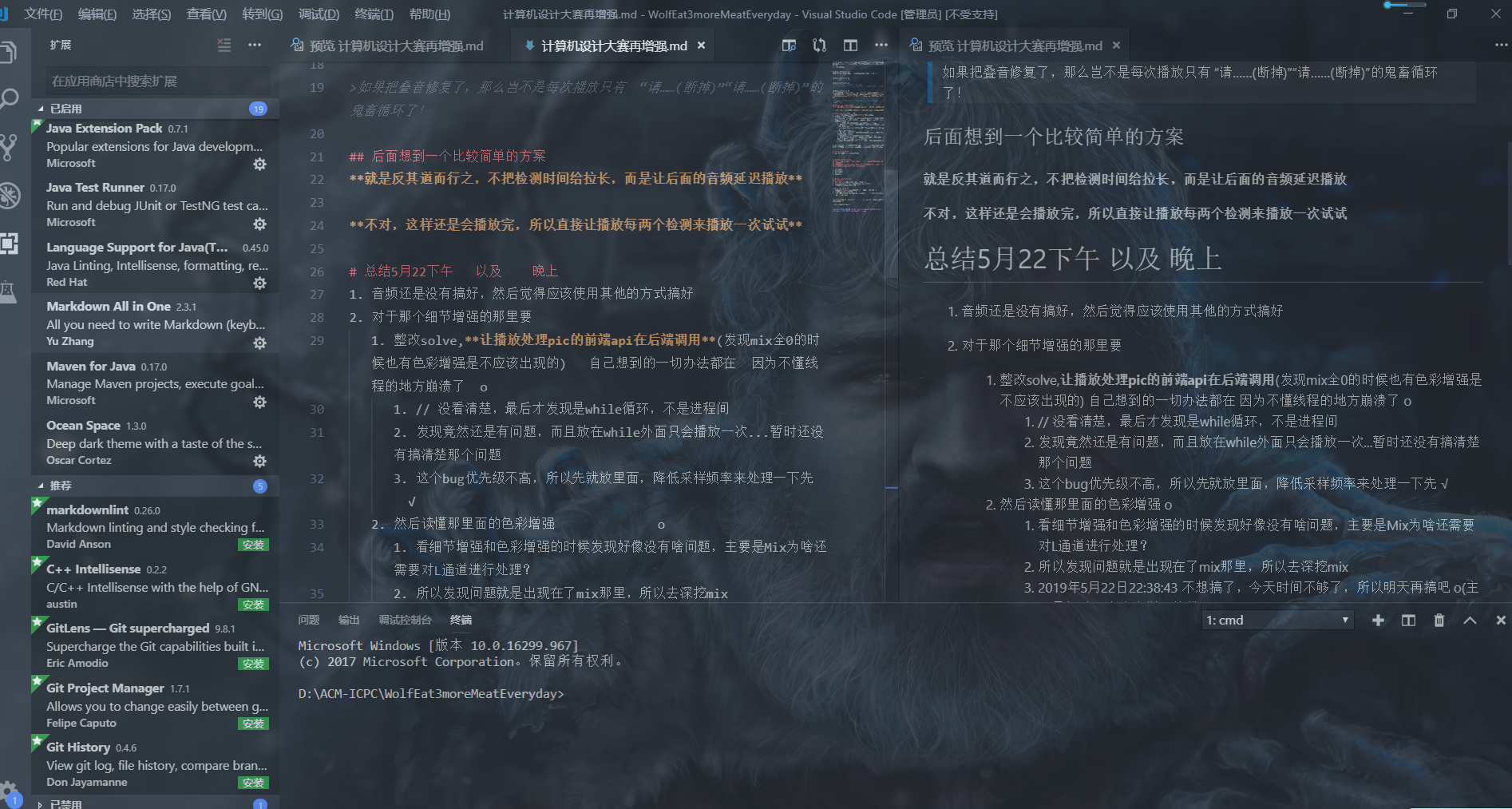
- VScode的markdown展示
建立一个.md结尾的文件![VScode的markdown展示]()
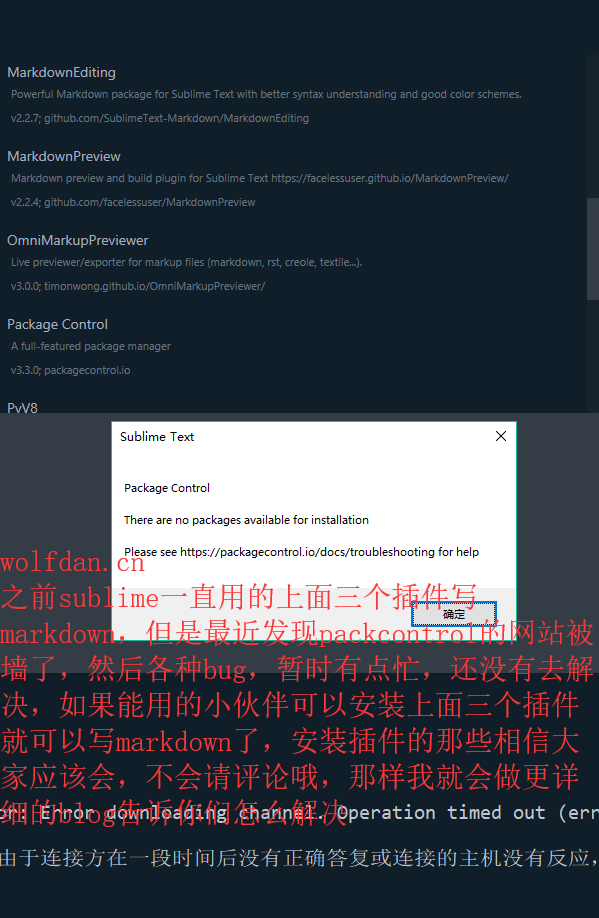
- sublime写markdown
![sublime写markdown]()
使用感言
感觉有些主题的色彩高亮不够完美,所以我觉得还是直接用wordpress上的markdown编辑器比较舒服,因为这个markdown编辑器真的是我用过最好的一个:色彩高亮合适,编辑器所有的快捷键几乎都支持,版本控制,自定义等等,唯一美中不足就是实时预览对于有图片的时候不太友好,不过这是实时预览的一个通病,也无可厚非,所以有网的时候还是用wordpress写吧,真香
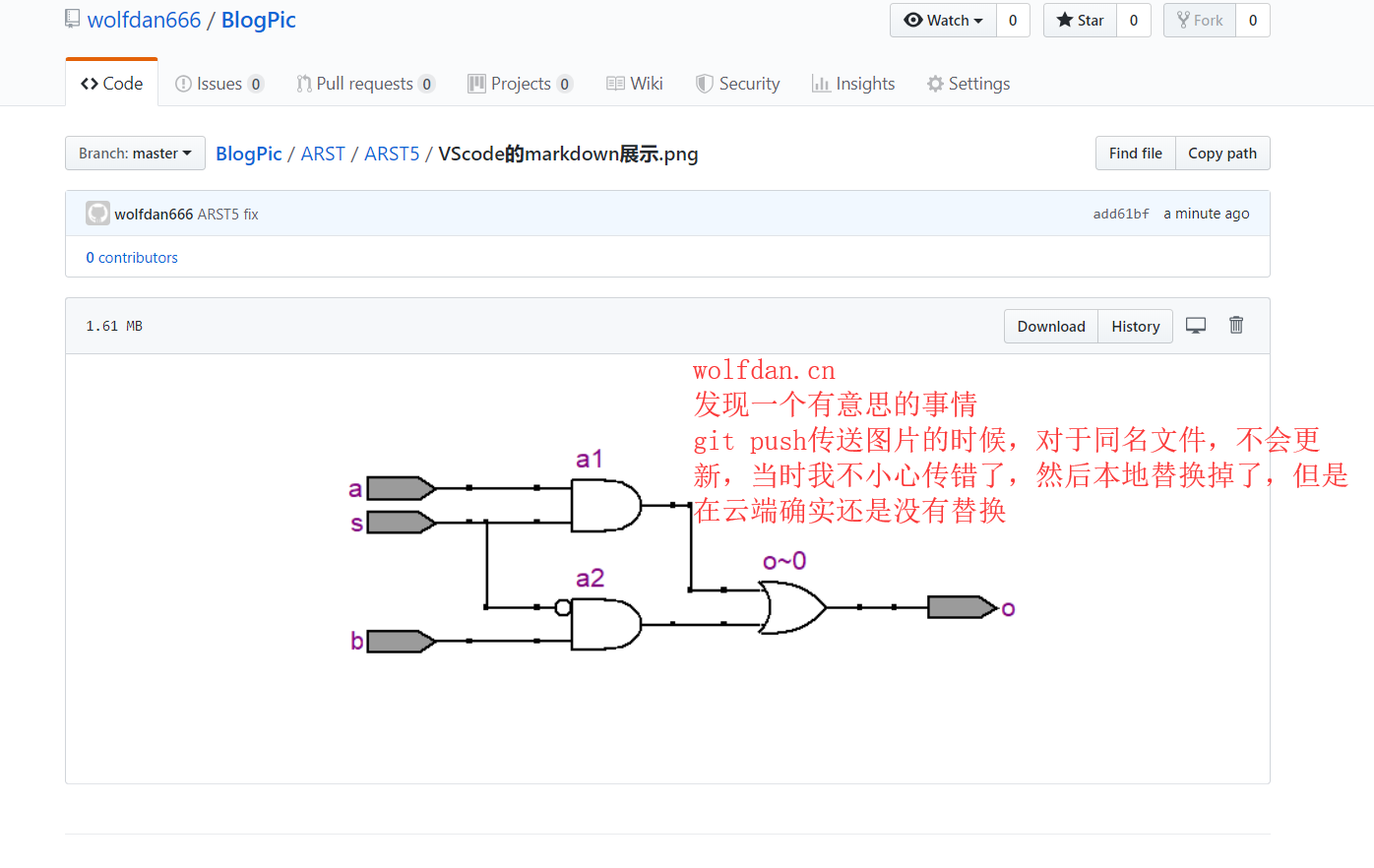
小插曲
git图片同名不替换?其实只有本地缓存的原因啦
A joke
本来想现在预报我下周给你们分享什么的,但是感觉这样万一没做到岂不是鸽了大家,而且留下了不守信用的骂名,所以我决定保持稳重,避免风险,但…
这不会让我懈怠的,我会努力地尽量每周都给你们惊喜的,嘿嘿